Android Auto Onboarding
ROLE:
Senior Interaction Designer
RESPONSIBILITIES:
Definition of on-boarding requirements
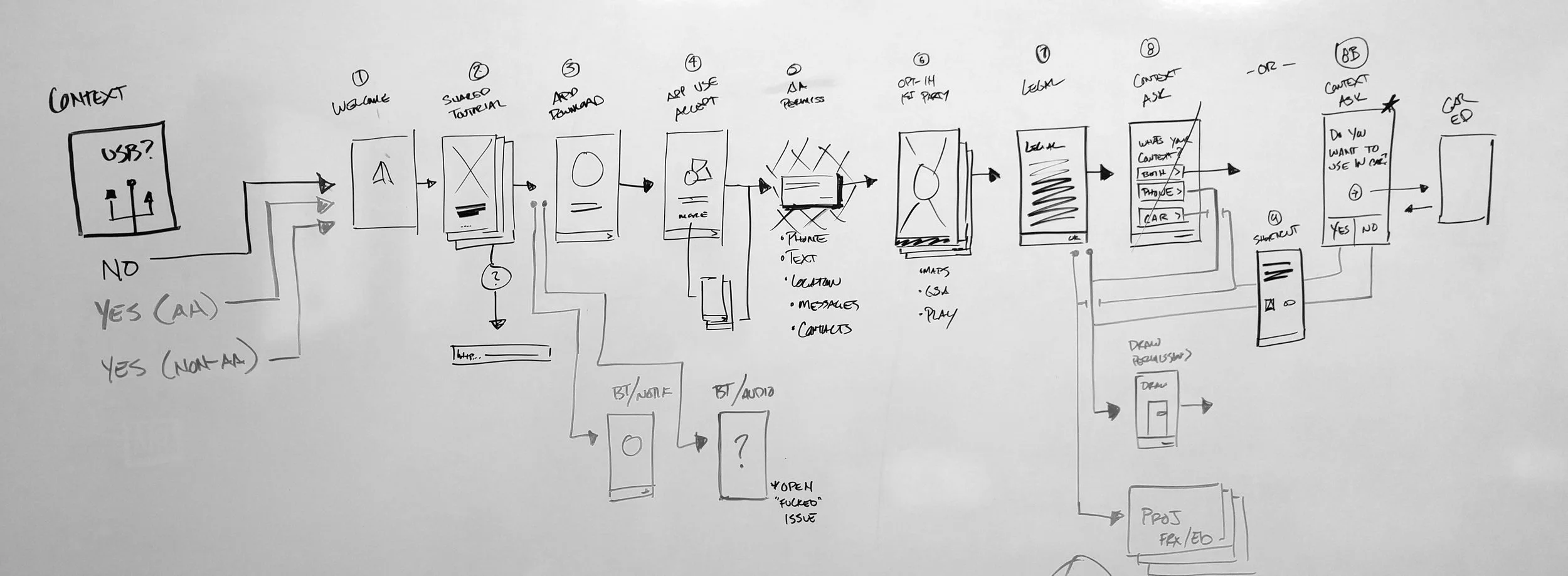
First Run user experience
Design direction of visual design and illustration
TEAM COMPOSITION:
Leadership: 1 PM, UX lead (me)
UX: 1 visual designer & illustrator
Eng: 1 software engineers
Product Background
Android Auto is an application platform that allows access to features and content from your phone (directions/way-finding, phone call & messaging, music) on your car's head-unit. With larger touch targets, a simplified interface, and easy-to-use voice actions, it's designed to minimize distraction so you can stay focused on the road. As the Senior Interaction lead for the project, I was was responsible for defining, designing, and executing the required steps/flows for the user's first-time on-boarding experience.
Product Brief
The project required a companion app design (feature discovery, app settings and preferences, and legal documentation), permission prompt screens, connection prompt and instructional screens (bluetooth and USB), as well as a narrative of educational walkthroughs.
In addition to the research and UX design, I also assisted in direction of the visual design, illustration, and copyrighting.
Challenges & Learnings
Starting as a small piece of a larger project, the technical nature and detail of the project presented many unseen challenges. Android Auto requires many permission from the OS and apps, as well as a number of necessary connection points to bring full functionality into the car (USB connection, Bluetooth connection, A/V handoff). These requirement made our on boarding flow much longer and complex then when we started, but was a great experience as an individual contributor being able to evolve my design solutions as the team discovered more of the requirements of the project.