Android Auto for Mobile
ROLE:
Senior Design Lead
RESPONSIBILITIES:
Definition of product design principles
Systematic architecture design
Motion & spatial prototype explorations
Full product UX flows & design direction
Guide quant/qual research
Product Background
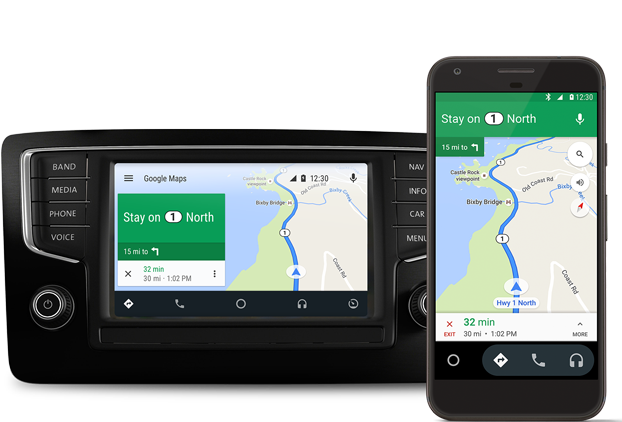
Android Auto is an application platform that brings the features and content from your phone (directions/way-finding, phone call & messaging, music) directly to your car's head-unit. With larger touch targets, a simplified interface, and easy-to-use voice actions, it's designed to minimize distraction so you can stay focused on the road.
The Alpha ship of Android Auto consisted of a "projected" UI onto the car's infotainment system via USB and Bluetooth. Due to long 3rd party OEM product cycles and automotive purchasing cycles, the need to offer the Android Auto experience on the phone screen itself was evident.
TEAM COMPOSITION:
Leadership: 1 PM, 1 TL, 1 UX lead (me)
UX: 1 visual designer & UX Researcher
Eng: 1 software engineers
Product Brief
As the Senior Interaction lead for the project, I was paired up with an Engineering Lead and Product Manager to lead the design efforts to appropriately bring the "projected" Android Auto experience to a mobile Android phone.
This project began with a rough prototype that engineering built to prove technical functionality. There were a significant number of challenges that needed to be resolved in order to comply with the legal, hardware, and OS/platform constraints.
Automotive HCI Requirements
One of the biggest challenges we encountered while translating the car head unit experience to the mobile phone was dealing with input and control functions. The alpha version of Android Auto was designed to accommodate a spectrum of input modalities fro on screen taps, steering wheel controls, rotary wheels, touch-pads, and LRUD (Left, right, up down) controls.
Ensuring that the mobile version of Auto aligned with the core systematic design principles was driving goal and requirement. We explored a variety on touch and gestural inputs in order to achieve parity with the car's hardware input, while maintaining similar spatial and navigational product element.
Android OS Constraints
Another huge tension on this project was the perception of OS and platform. Android Auto is clearly a product of Android, but there were only a number of features and UI that were appropriate to show in the driving context. Android Auto also had its own principles and requirement as a product. Lastly, Android as an open-source platform has an almost infinite variety of hardware and software combinations, as well as custom alterations to the core Android OS & UI.
Our team was very intentional in ensuring the our product was predicable and relatable to the device and OS on their device, while also being a true internal Google/Android app that aligned with our product principles as well.
Application Architecture
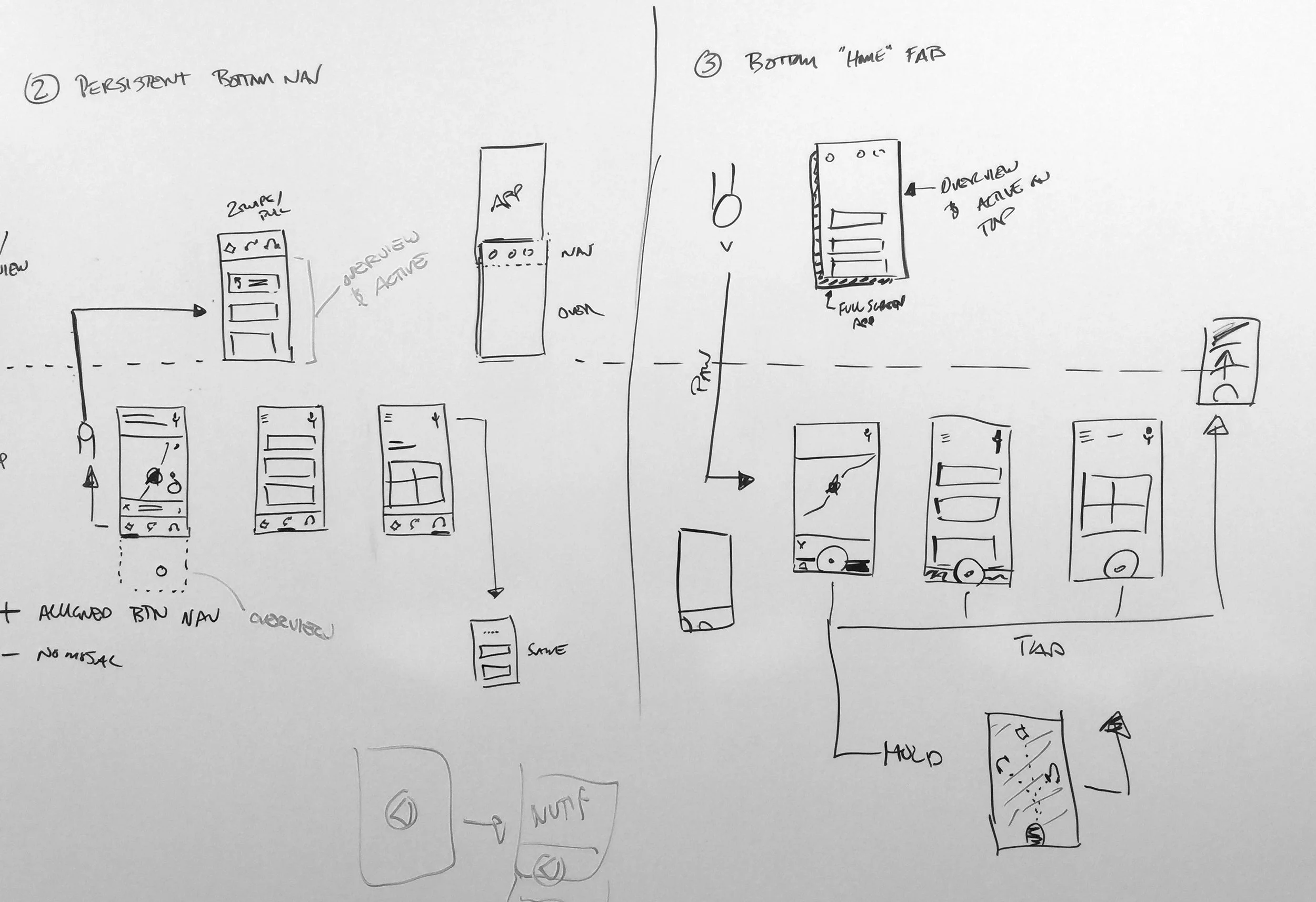
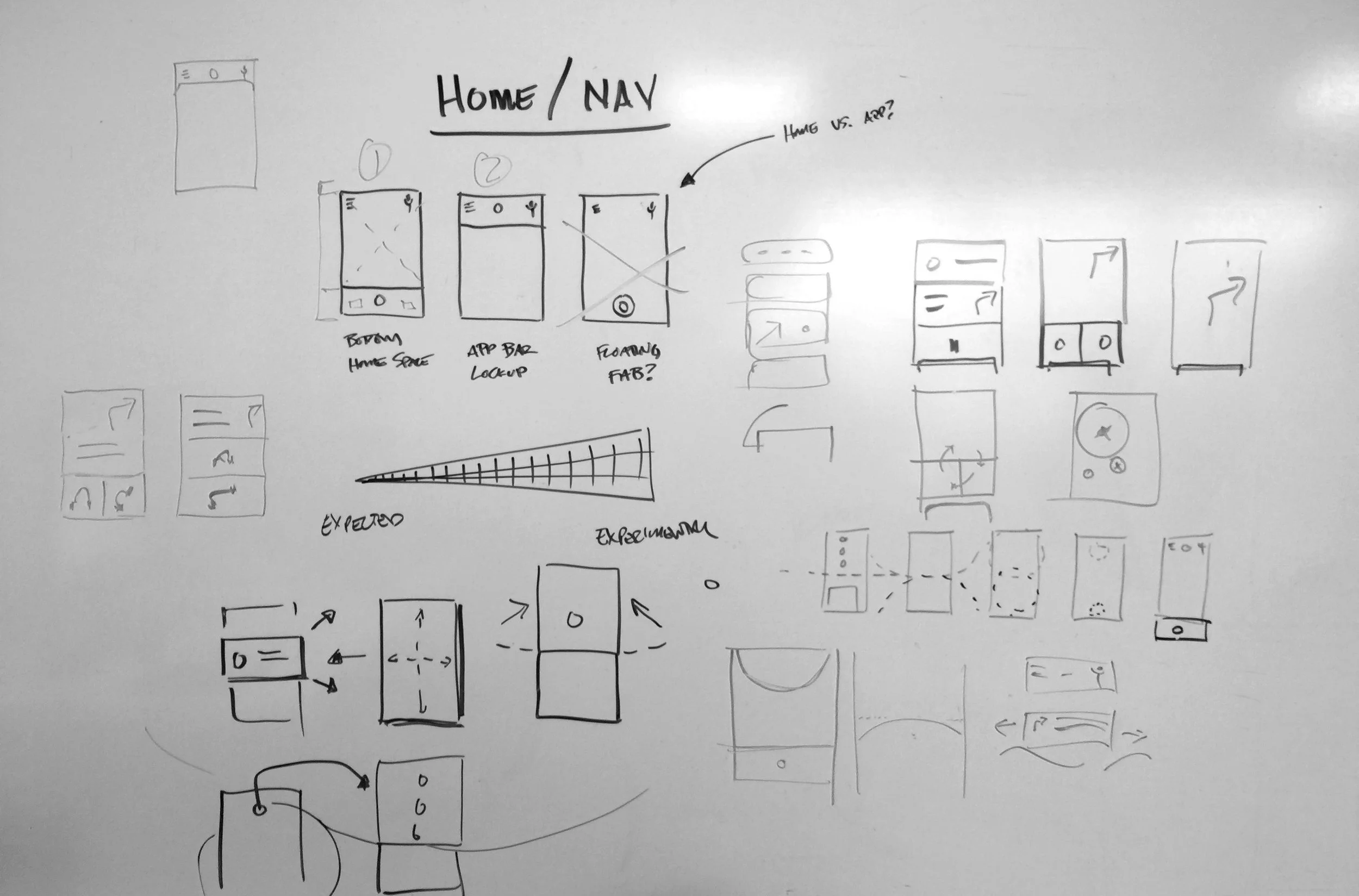
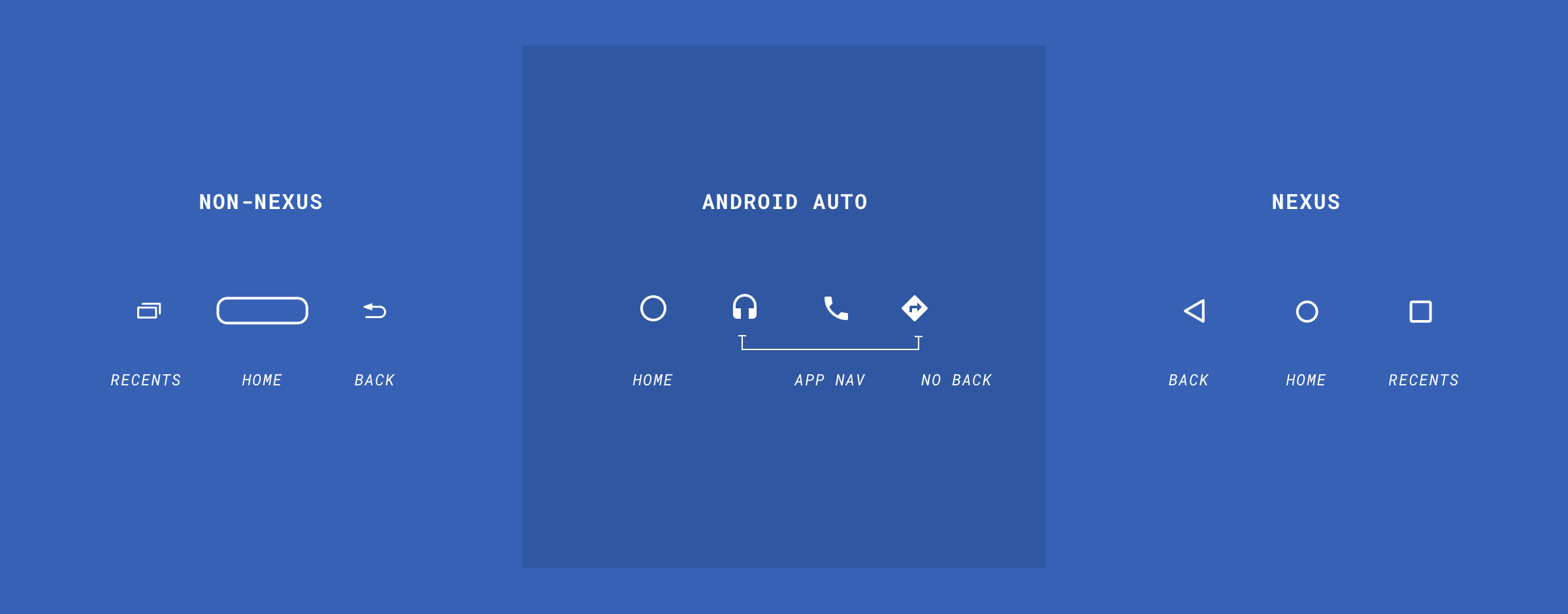
When we started the mobile Android Auto effort, we already had an existing information architecture and navigation that had to be translated to a mobile device. Navigating through these area was daily starlight forward in the car head-units experience, however reproducing that same functionality on a mobile device was seemingly more difficult. We designed an application navigation that not only moved through the core space of the application quickly, but also evolved to the navigational OS patterns of each device OEM (Nexus, Samsung, Sony, etc).
Core Application Pillars
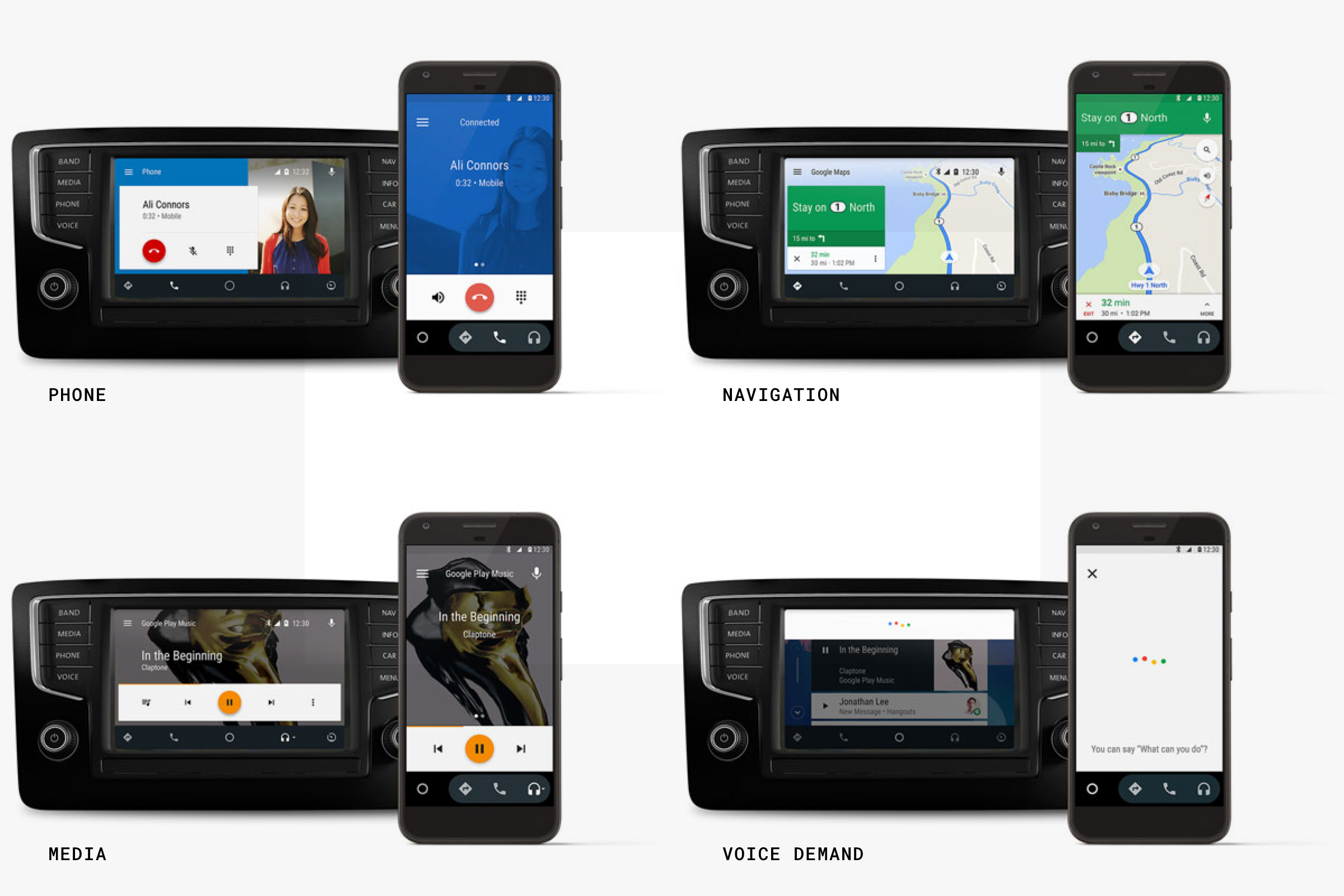
Android Auto’s structure is contained in 5 main pillars:
Home: A card feed of running activities, notification, and suggestion of destinations, media, and contacts
Phone/Messaging: A card feed of recent call, contacts, and a phone dialer.
Navigation: A Google Maps experience for way finding and directions.
Media: An application utilizing the media on your device across music, podcast, and audio apps
Voice Demand: Voice driven assistant to give commands and/or ask information from google.com
Pillar Design System
Given the navigations and size constraints of this domain, we needed to design a flexible design system that had strong spatial and gestural patterns to accommodate feature and functional parity with Android Autos flagship in-car experience. Our goal was to design a structure that would be system that would be consistent across pillars, without compromising the 3rd party apps brand, features, and/or content. We achieved this goal by designing a core consumption and discovery/browse template for each pillar, while allowing the user to switch between apps within each pillar.
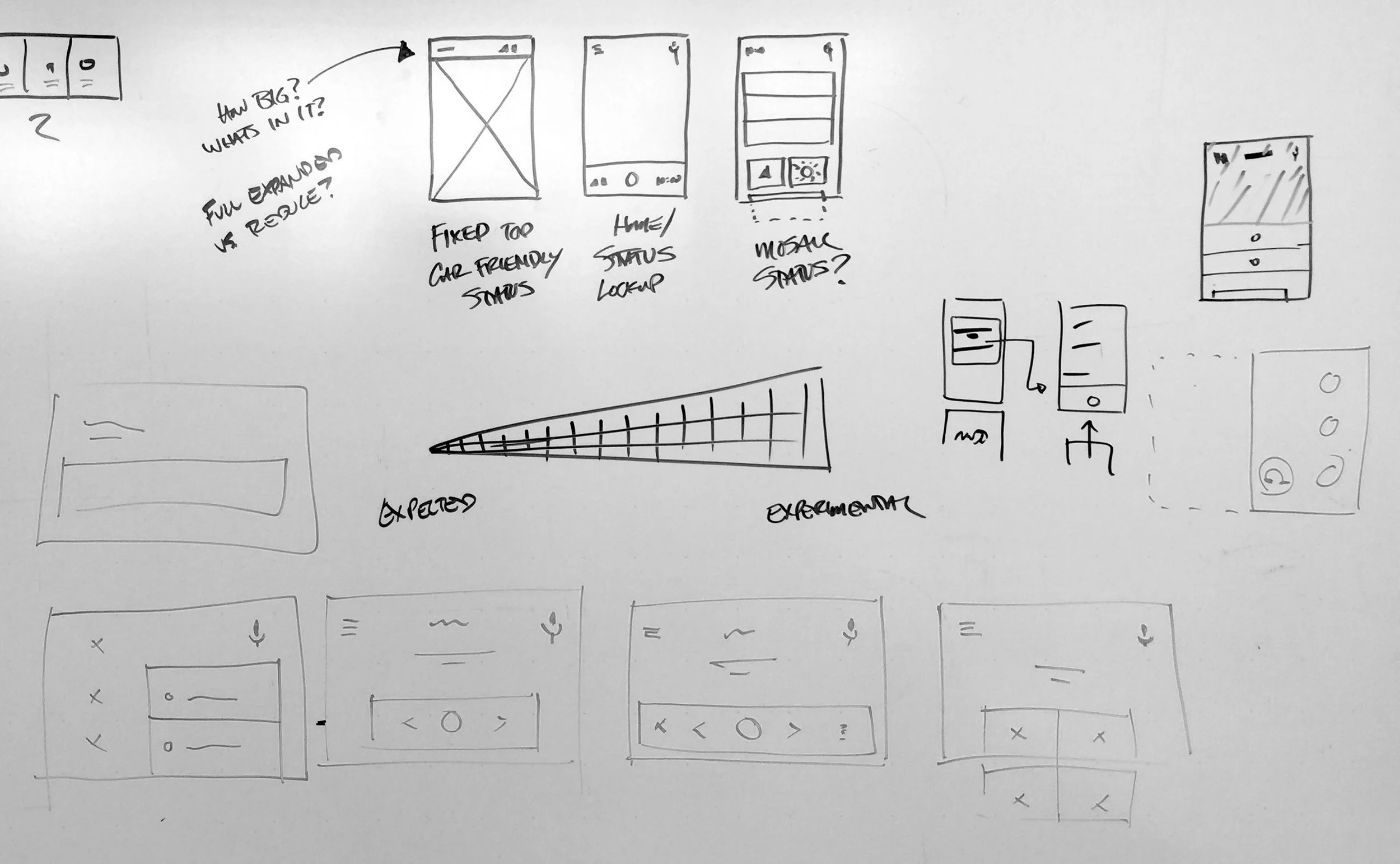
Designing “Overview”
Home is the starting point in Android auto where useful information is automatically presented to you - like suggested destinations, upcoming appointments, and weather conditions. Converting these existing in-car experience to a mobile device required some re-working when it came to adding actions and notification in a small portrait screen.
Our solution leveraged content rich cards with only the essential actions and information. We explored many modalities when designing a car-friendly notification system. Our final solution referenced the spatial and visual language of our design system, while also complying with the constraints we encountered in our early product discovery stages.